オンライン冊子ビューア:TWBook
あれこれと機能満載で操作しづらいビューアが多いなぁと感じ、シンプルな操作で利用できるカタログビューアを作りました。
web上での冊子閲覧にぜひお使いください。
スマートフォンやタブレットなどのタッチデバイスでもご利用いただけます。
無料でご利用いただけます。
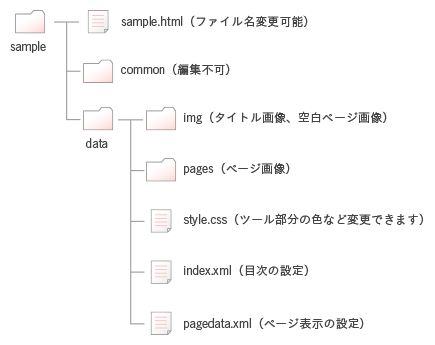
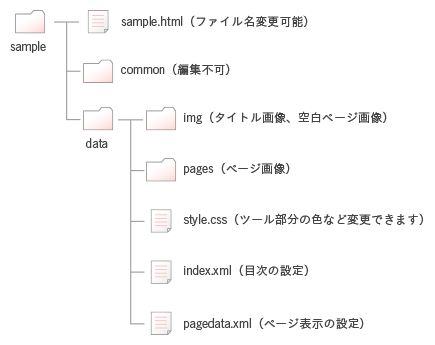
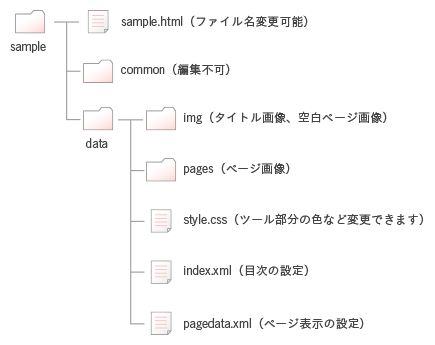
構成

操作
- 拡大縮小:左下のボタンから
- ページめくり:下部ボタン、スクロールバーのドラッグ、ページのダブルクリック
動作確認環境
- Safari
- Firefox
- Chrome
- Internet Explorer
- iOS
- Android
利用上の注意
- 無料配布のため、ご利用いただいて不具合が生じてもサポート・対応はいたしません。
- 有料でのカスタマイズも承ります。
- 取引先への納品にご利用いただいても構いませんが、その場合はビューアの制作者がトゥーウェイズであるむね確実にお伝えください。
- commonフォルダ内をカスタマイズしての再配布はご遠慮ください。
カスタマイズ方法
冊子の設定
- ページ画像の作成
dataフォルダ > pagesフォルダ に冊子のページ画像を入れます。
画像は左ページ、右ページを別々に作成してください。
画像形式:jpeg
画像サイズ:800x1120px
サイズは違っても構いませんが、比率は上記サイズと合わせてください(画像が歪みます)
- ページ画像の指定
dataフォルダ > pagedata.xml ファイルを設定します。
1ページにつき、以下の設定が必要です。
<chapter>
<num>1</num> ←目次で表示されるページ番号
<img>page1.jpg</img> ←ページ画像
</chapter>
ページの始まりが右である場合、最終ページが左の場合は、以下のコードでダミーページを追加して調整してください。
<chapter>
<num></num>
<img>../img/dummy.jpg</img>
</chapter>
- 目次の設定
dataフォルダ > index.xml ファイルを設定します。
1項目につき、以下の設定が必要です。
<index>
<title>引きこもりうさこちゃん</title>
<num>1</num> ←2の「目次で表示されるページ番号」と対応します。
</index>
レイアウトの変更
- タイトルの変更
sample.html の以下の2箇所を変更することでページタイトルを変更できます。
<title>クリスマスのおくりもの</title>
<p id="logo"><img src="data/img/title.png" alt="クリスマスのおくりもの" /></p>
タイトルで画像を設定する場合は
dataフォルダ > imgフォルダ
に画像を入れます。
- ツールバー等の変更
下記のスタイルシートを変更することで変更することができます。
dataフォルダ > style.css
(1)ページ表示エリアの背景部分
(2)ヘッダ背景とラインの色
(3)ナビゲーション背景
(4)目次等吹き出し背景色
(5)目次背景・ライン
(6)目次背景・ライン(ロールオーバー時)
(7)目次文字色
(8)ページ読み込み前の背景色
(9)ページ送り前後、バーの背景
(10)ページ移動バーの背景と境界線
 Copyright © 2016 Two-ways Inc. All Rights Reserved.
Copyright © 2016 Two-ways Inc. All Rights Reserved.